
- ! + enter = basic document 생성
- BEM = blocck element modifier
- btn {} = btn안에는 price 정보가 있다. - 때때로 block 은 modifier을 가지게 되는데 bar 형태가 --중간에 온다.
- 이 모든 건 하나의 클래스 이름.
- id보다는 주로 class 사용 많이 하는데 css에 <dot>이 있다면 class인지 빠른 파악이 가능하쥬
- 아이콘 구하기
- heroicons. , fontawesome
나는 fontawesome에서 무료아이콘을 검색해서 사용했다.
제공되는 것보다 더 많은 아이콘을 원하면 email 가입해서 code kit 구매하면 된다.
code kit 복사한 뒤 body 안에 스크립트 추가할 건데
위치는 항상 맨 아래
</body> 바로 위에 위치하면 된다.
<script src = "복사한 code kit"></script>
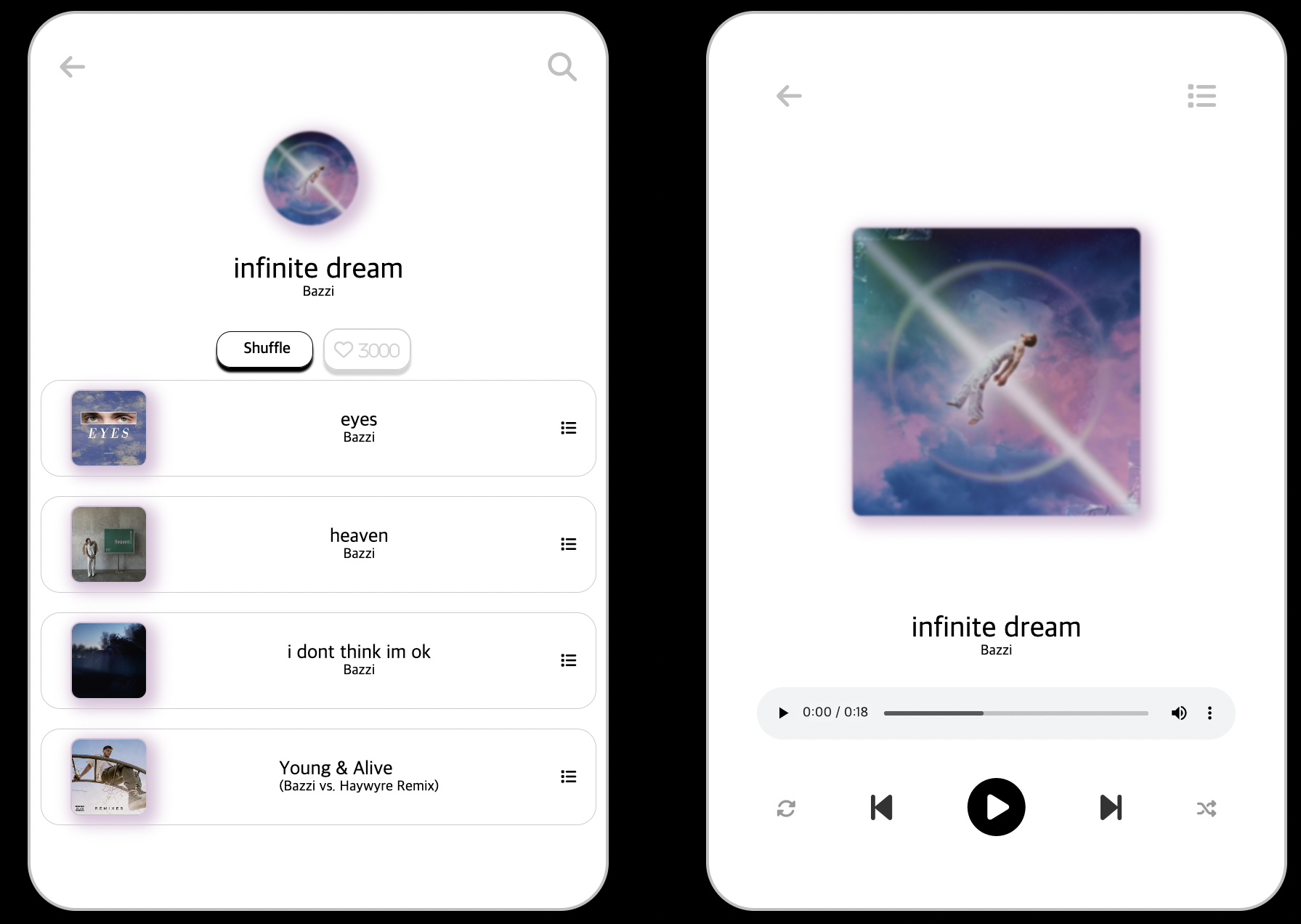
그림자효과 사용된 recipe :
box-shadow: 5px 5px 15px 5px thistle;
filter:blur(1px);
'코코아클론챌린지 > html,css' 카테고리의 다른 글
| 코코아 클론 졸업작품 (0) | 2023.05.12 |
|---|
