https://hincocoacloneloginpage.hinomi.repl.co/
hinnom talk
No Service 18:43 0%
hincocoacloneloginpage.hinomi.repl.co
초반에 replit에서 코드 만들고 수정하고
zip 파일로 저장후
vscode 에서 복붙으로
github desktop에서 branch로 upload했다.
branch 할때
master에서 코드 수정후 commit을 한다.
그다음에 current branch -> gh-pages 변경후
branch -> update from master
->그럼 push orgin 이 뜨는데 클릭해주면 됨
에러상황
replit ->vscode로 이동시에 이미지 엑박
replit 사용때 문제 없었던 img 파일들이
vsc로 넘어오면서 엑박이 떴다.
파일형식 jpeg ->jpg로 변환해서 적용하니
엑박문제 해결됨.

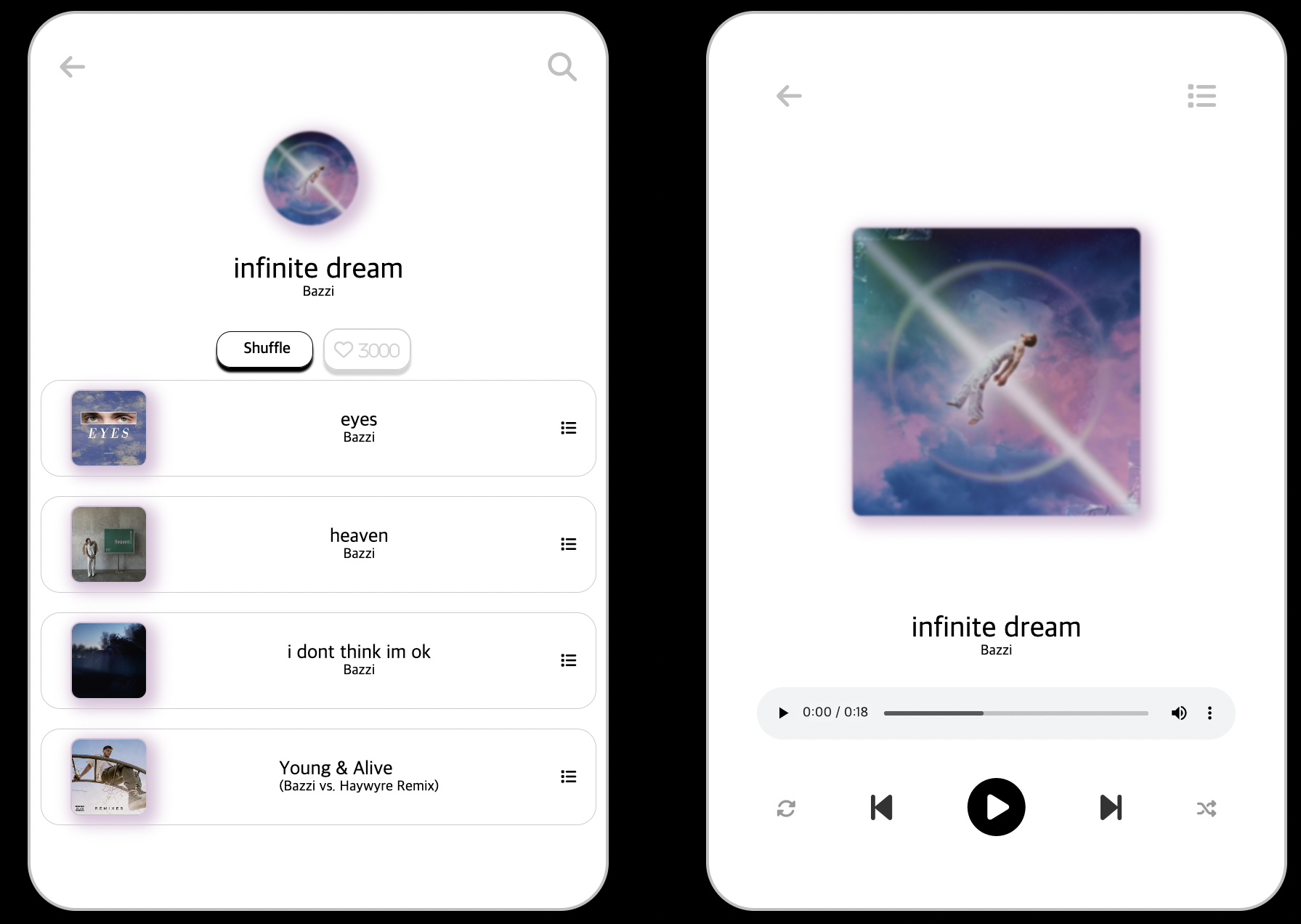
니코쌤의 히든미션
animation에 blur 추가함
'코코아클론챌린지 > html,css' 카테고리의 다른 글
| 코코아클론 challenge music (0) | 2023.05.07 |
|---|